I have just timed the gradient to burst onto to the screen at the beat of the drop....
Tuesday 31 January 2012
Title Sequence Improved Beginning
This is the beginning of my title sequence with the improved transitions. Much better. However, I am now thinking I could use a mask over this (like I did in my 5th ident) then each time the gradient fades out the screen would appear black. I am off to try this now....
DONE! I think this works a lot better. It is more contained and seems to show how it moves to the audio better.
Storyboarding Upload2
These are my storyboards for my Idents. They have the times written to the right hand side of each frame, however, I am going to put each potential sequence onto a timeline to allow me to see how the graphics are going to work in relation to time.
Title sequence
I have begun to work on the beginning of my title sequence. I want the gradients to work in time to the music. Below is what I created, however, I think the colour of the gradients are not prominent enough and i don't like the transition between the gradients. So, I am going to make the 100% opacity keyframe last longer and reduce the opacity just before the next gradient occurs. This should make the colours more prominent and the transition between gradients smoother.
Title sequence storyboarding
So far today, I have had a pretty slow start. I have realised the sheer importance of storyboarding! I had some simple ideas but nothing specifically aimed toward the production of my title sequence. Thus, I took the time this morning (after my 3D cube fail) to look at some more MoS ads and use the simple motions to inspire my sequence. This has helped me immensely and I know have a clearer idea of where to begin and where to take my sequence....
Due to me printing off the title sequences in black and white, it is not as clear as it could be with regards to the introduction of the coloured gradients. Nevertheless, this does give a clearer indication of the pace at which different transitions will/could occur within the title sequence (this is mainly down to the beat of the audio as my title sequence is very audio dependant).
(the last 5 frames of this page)
(Whole page)
(Whole page)
(Whole page)
(Whole page)
Although this has no timings, it gives a general idea of my thought process and what visuals I want to try and achieve.
I am therefore going to print these off and timeline them to give an indication of time and pace within the motion graphics....Due to me printing off the title sequences in black and white, it is not as clear as it could be with regards to the introduction of the coloured gradients. Nevertheless, this does give a clearer indication of the pace at which different transitions will/could occur within the title sequence (this is mainly down to the beat of the audio as my title sequence is very audio dependant).
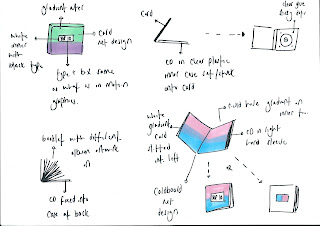
DVD Sleeve design sheets
I have begun to consider the design of my DVD cover. I want my DVD cover to be simple but convey the visual identity of my motion graphics, so I thought it would be apt to use a gradient and little text to convey my official 'top 10' title...
I have chosen to crack on with producing the sleeve with the gradient cards slotted into the sleeve and the cut out semi-circle; I feel this DVD packaging is the best representation of the work I have produced digitally.
3D square attempt
After seeing the MoS logo album artwork, I decided I wanted to try and make a 3D square which could then rotate in order to reveal different information. I got Mike to help me but even he struggled! So i have attempted it but after a little while of slaving over it ...I have decided, I dont think my skills are at a high enough level to make this happen!!! This is what I got up to....
I tried to use this tutorial to help me, but it turns out it just creates a 2D object which looks 3D ...not what I wanted!!!!
I also tried to use the Photoshop live help...
....not so helpful to me!!!
All in all, this was a massive FAIL
Monday 30 January 2012
Chosen 4 Idents Storyboarded
These are storyboards I have created to follow when I get designing on AfterEffects. I haven given an indication of time to the right hand corner of each frame, however, I want to give a clearer indication of pace throughout these so I am going to place these frames for the idents on a timeline. I have also indicated the movements to take place via my annotations.
My chose 4 idents on a timeline....
Weeks Plan
Monday morning and I need to sort my life out for the week! So I thought it be best if firstly I set to writing a to do list then, from that, creating a plan of action for the week (and a realistic one at that as I want to be able to stick to it and feel that I have achieved throughout the week!)
....now to crack on with it
Artwork for Title Sequence
I have just produced the artwork for the latter part of my title sequence. Again I have taken inspiration form Ministry of Sound 'The Annual 2010' album artwork as I want my title sequence to take on the artwork of the album covers rather than including the album covers as an object themselves...
I have mainly used the layout; the position of type and the use of lines to then convey my own message to my audience....
This is the original plan for the composition of my title sequence artwork. I think I want to then place the logo in the top left hand corner (although I am not 100% sure on this and the black triangle). All the layers of type are visible at the moment. However, each piece of type is on a separate layer to allow each piece of type to be individually transformed in AfterEffects. This will be placed upon a gradient to enhance the MoS vibe.
I think could look effective if the right transitions are applied and remain in time to the beat of the audio.
I then realised that it will be easier if each piece of text is presented in a different composition (to make my main composition less cluttered and more organised) so I set about positioning the artwork in separate documents with each piece of type on a separate layer....
...I put the ministry of sound type with each letter on a separate layer as it is going to be necessary in order to produce some of the effects I have storyboarded for my title sequence.
...now to get these into AfterEffects and get moving these graphics.
Ident5
I have just completed a fifth ident as I felt my first ident did not quite showcase my abilities on After Effects (not that I am amazing... but I have definitely progressed and learnt many new skills throughout the workshop over the past few weeks)
So here is my completed 5th ident (to replace the basic number1) ......
So here is my completed 5th ident (to replace the basic number1) ......
After Thoughts on the Ident Production
From completing these idents today and looking at some fresh inspiration, I have realised how many of my idents could be improved, with the subtle introduction of new elements or tweaking of existing ones. I don't have enough time at the moment to go back and adapt them all now. So my plan is to incorporate these elements into my title sequence, then go back and add these into my idents if I have time. But here are the rough idents I have produced (for now)
Saturday 28 January 2012
Possible Net Designs
I have been considering the design of my CD packaging and used the net books from the studio to find some net designs which could possibly be suitable to use as packaging for my CD, popped them onto my mac ...and away we go!
After Effects Time!
Popped into college today to get a bit of motion in my graphics! I had an idea in my head for the 'X's' on this design to roll off to the side, however when I tried it this is what happened (not sure whats going on with the first gradient either)...
Definitely not the look I was going for! So I have scrapped that idea as I think an upward wipe out would work considerably better.....
Still not quite up to scratch but the general execution of motion is a lot better than before!
I have decided my first ident is not hitting the mark, in terms of showing the skills I have learnt in AfterEffects (probably because my skills are developing continually) so I have decided to create a 5th ident! Using the notion of one of my top10 album artworks, this is what I have produced to open the sequence.....
I may have to adjust the audio a little as I think it goes into the beat of the sound a little too quick.
Definitely not the look I was going for! So I have scrapped that idea as I think an upward wipe out would work considerably better.....
Still not quite up to scratch but the general execution of motion is a lot better than before!
I have decided my first ident is not hitting the mark, in terms of showing the skills I have learnt in AfterEffects (probably because my skills are developing continually) so I have decided to create a 5th ident! Using the notion of one of my top10 album artworks, this is what I have produced to open the sequence.....
I may have to adjust the audio a little as I think it goes into the beat of the sound a little too quick.
Friday 27 January 2012
AfterEffects Progress
...colour coding my layers for quick knowledge of whats what.
Looks simply, but this is the work that went into it......
Thursday 26 January 2012
Type Workshop3
Info for double sided A5 flyer...
Too much type.
Hierarchy..1
//people understand quickly
2//worth considering to read later on
2 Sides ...what goes on each side.
ANTI BNP is more important as a headline.
Allows people to automatically associate it with racism, so no need to emphasis it further.
/REMEMBER...set margins when open work
CMD + SHIFT = change size of image
Grahams feedback... the date etc WAY too space. Too many words per line in text after BNP. Good use of white space.
LOGO... make all a similar visual size
this makes them less interesting and less busy
do this rather than aligning them all to the same height
then group them in a box with a weight around them.
the black frame neutralises the space. gives you a geometric form.
Task//Collect leaflets ...menus etc
Subscribe to:
Posts (Atom)